点击关注公众号,“技术干货”及时达!浅聊一下灵魂拷问:你有没有在v-for里使用过:key = "index",如果有,我希望你马上改正过来并且给我点个赞,如果没有,来都来了,顺手给我点个赞...❝假如您也和我一样,在准备春招。欢迎加我微信...
A股板块轮动加剧,跨年大妖来袭,这几只票主力已明显介入!微信搜索关注【研讯小组】公众号(可长按复制),回复666,领取代码!
点击关注公众号,“技术干货”及时达!
灵魂拷问:你有没有在v-for里使用过:key = "index",如果有,我希望你马上改正过来并且给我点个赞,如果没有,来都来了,顺手给我点个赞...
❝假如您也和我一样,在准备春招。欢迎加我微信shunwuyu,这里有几十位一心去大厂的友友可以相互鼓励,分享信息,模拟面试,共读源码,齐刷算法,手撕面经。来吧,友友们!
❞
在向掘友们解释为什么不能使用 :key = "index"之前,我想我还得向你们铺垫一点东西
什么是虚拟DOM呢?虚拟DOM是一个对象,没想到吧...我们来看看Vue是如何将template模板里面的东西交给浏览器来渲染的

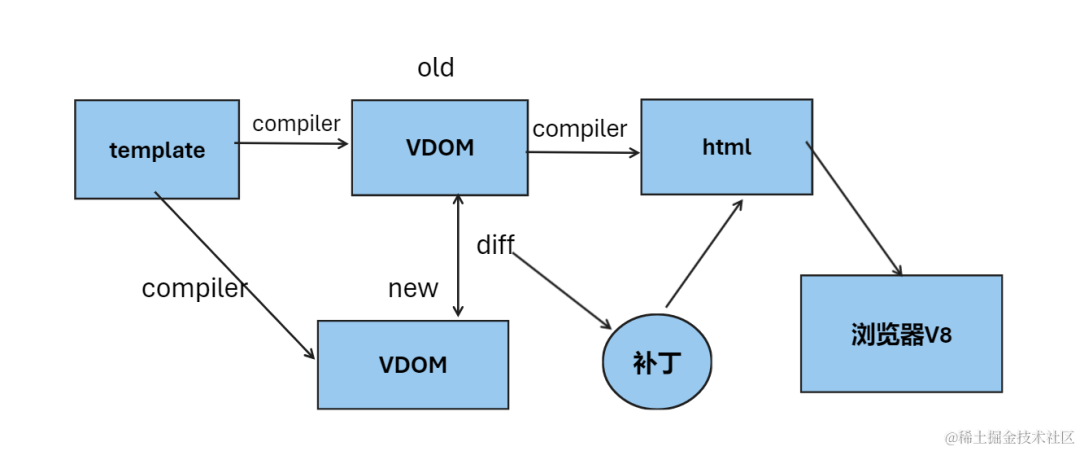
首先通过 compiler 将 template模板变成一个虚拟DOM,再将虚拟DOM转换成HTML,最后再交给浏览器V8引擎渲染,那么虚拟DOM是什么样的呢?
html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<title>Documenttitle>
<scriptsrc="https://unpkg.com/vue@3/dist/vue.global.js">script>
head>
<body>
<divid="app">
<ulid="item">
<liv-for="iteminlist"class="item">{{item}}li>
ul>
div>
<script>
const{createApp,ref}=Vue
createApp({
setup(){
constlist=ref(['vue','js','html'])
return{
list
}
}
}).mount('#app')
script>
body>
html>
在这里,template模板实际上是
<ul>
<liv-for="iteminlist">{{item}}li>
ul>
通过v-for循环,渲染出来了3个li
<ul>
<li>vue<li>
<li>js<li>
<li>html<li>
ul>
我们的compiler会将这个模板转化成虚拟DOM
letoldDom={
tagName='ul',
props:{
//存放id和class等
id:'item'
},
children[
{
tagName='li',
props:{
class:'item'
},
children:['vue']
},
{
tagName='li',
props:{
class:'item'
},
children:['js']
},
{
tagName='li',
props:{
class:'item'
},
children:['html']
},
]
}
给前面的例子来点刺激的,加上一个按钮和反转函数,点击按钮,list反转
html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<title>Documenttitle>
<scriptsrc="https://unpkg.com/vue@3/dist/vue.global.js">script>
head>
<body>
<divid="app">
<ul>
<liv-for="iteminlist">{{item}}li>
ul>
<button@click="change">changebutton>
div>
<script>
const{createApp,ref}=Vue
createApp({
setup(){
constlist=ref(['唱','跳','rap','篮球'])
constchange=()=>{
list.value.reverse()
}
constadd=()=>{
list.value.unshift('6')
}
return{
list,
change,
}
}
}).mount('#app')
script>
body>
html>
点击change按钮,此时我们的DOM更改vue又是如何来更新DOM的呢?

众所周知,回流和重绘会消耗极大的性能,而当DOM发生变更的时候会触发回流重绘(可以去看我的文章(从输入4399.com到页面渲染之间的回流和重绘),那么vue3就有一个diff算法,用来优化性能

当DOM更改,compiler会生成一个新的虚拟DOM,然后通过diff算法来生成一个补丁包,用来记录旧DOM和新DOM的差异,然后再拿到html里面进行修改,最后再交给浏览器V8进行渲染
简单介绍一下diff算法的比较规则
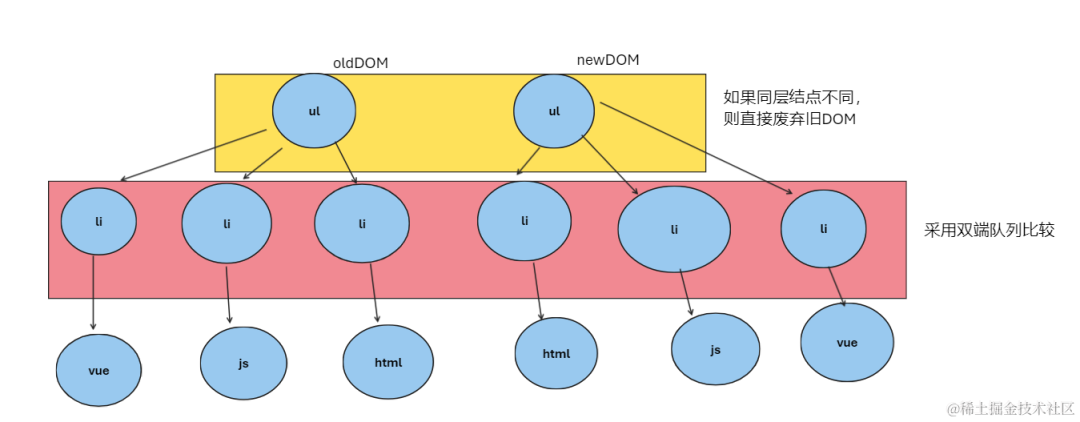
同层比较,是不是相同的结点,不相同直接废弃老DOM
是相同结点,比较结点上的属性,产生一个补丁包
继续比较下一层的子节点,采用双端对列的方式,尽量复用,产生一个补丁包
同上

要说别写 :key = "index" ,我们得先明白key是用来干什么的...如果没有key,那么在diff算法对新旧虚拟DOM进行比较的时候就没法比较了,你看这里有两个一样的vue,当反转顺序以后diff算法不知道哪个vue该对应哪个vue了

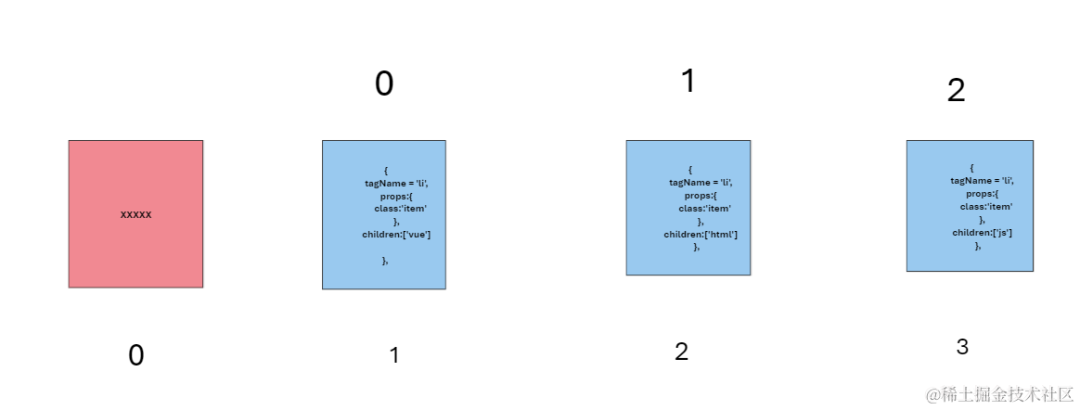
如果我们用index来充当key的话来看,当我们在头部再插入一个结点的时候,后面的index其实是改变了的,导致diff算法在比较的时候认为他们与原虚拟DM都不相同,那么diff算法就等于没有用...

想出这种办法的,也是一个狠人...当然是不行的,因为在template模板更新时,会产生一个新的虚拟DOM,而这个虚拟DOM里面的key也是随机值,和原虚拟DOM里的key99.99999%是不一样的...
希望你以后再也不会写 :key = "index" 了
点击关注公众号,“技术干货”及时达!
A股板块轮动加剧,跨年大妖来袭,这几只票主力已明显介入!微信搜索关注【研讯小组】公众号(可长按复制),回复666,领取代码!
本站内容转载请注明来源并提供链接,数据来自互联网,仅供参考。如发现侵权行为,请联系我们删除涉嫌侵权内容。



【封装axios】前端架构让你一次封装终身受益!!!(稀土掘金技术社区2024年11月07日文章)
axios中的那些天才代码!看完我实力大涨!(稀土掘金技术社区2024年10月07日文章)
前端部署后自动提醒用户更新(稀土掘金技术社区2024年11月09日文章)
用iframe必定遇到过这六种“坑”之一(以vue为示例)(稀土掘金技术社区2024年11月05日文章)
vue3+gasp实现【星之卡比输入框】(稀土掘金技术社区2024年10月23日文章)
flex 布局中更巧妙的布局方案!比 justify-content 和 align-items 好用多了!(稀土掘金技术社区2024年10月29日文章)
2024年了,前端人是时候给予页面一点 Hero Section 魔法了!!! (Three.js)(稀土掘金技术社区2024年10月05日文章)
发现一个程序员最强外设,助你高效开发早日摸鱼!(稀土掘金技术社区2024年09月24日文章)
源码视角,Vue3为什么推荐使用ref而不是reactive(稀土掘金技术社区2024年07月31日文章)
前端开发,vue3实现excel文件预览和打印(稀土掘金技术社区2024年08月05日文章)

版权投诉请发邮件到1191009458#qq.com(把#改成@),我们会尽快处理
Copyright©2023-2024众股360(www.zgu360.com).AllReserved|备案号:湘ICP备2023009521号-3
本站资源均收集整理于互联网,其著作权归原作者所有,如有侵犯你的版权,请来信告知,我们将及时下架删除相应资源
Copyright © 2024-2024 EYOUCMS. 易优CMS 版权所有 Powered by EyouCms