点击公众关注号,“技术干货”及时达!前言❝在前端开发中,有时候一些业务场景中,我们有需求要去实现excel的预览和打印功能,本文在vue3中如何实现Excel文件的预览和打印。❞预览excel关于实现excel文档在线预览的做法,一种方式是...
A股板块轮动加剧,跨年大妖来袭,这几只票主力已明显介入!微信搜索关注【研讯小组】公众号(可长按复制),回复666,领取代码!
❝在前端开发中,有时候一些业务场景中,我们有需求要去实现excel的预览和打印功能,本文在vue3中如何实现Excel文件的预览和打印。
❞
关于实现excel文档在线预览的做法,一种方式是通过讲文档里的数据处理成html,一种是将文档处理成图片进行预览。
首先我们先讲一下实现html这种方式预览的。Excel预览用的是xlsx这个库。
xlsx
❝xlsx是一个优秀的表格处理库,是一款适用于浏览器和nodejs的开源电子表格解析库
❞
这里值得注意的是,vue2和vue3的引用写法不一样
//vue2引用xlsx
importxlsxfrom'xlsx'
//vue3引用xlsx
import*asXLSXfrom'xlsx'
「FileReader读取文件流」
先使用FileReader对象提供的一种读取File对象内容的方法,将文件流用readAsBinaryString方法根据二进制字符串的形式返回,再通过reader.onload操作读取文件流的二进制字符串形式:
使用案例
//实例化FileReader对象
constreader=newFileReader()
//file为文件流
reader.readAsBinaryString(file)
reader.onload=function(){
constbinaryStringData=reader.result
console.log(binaryStringData)
}
「vue3上传excel并在线预览」
那么vue3中如何预览Excel文件呢,这里现用一个ant-design-vue的上传组件上传一个excel文件,如下:
(1)创建组件
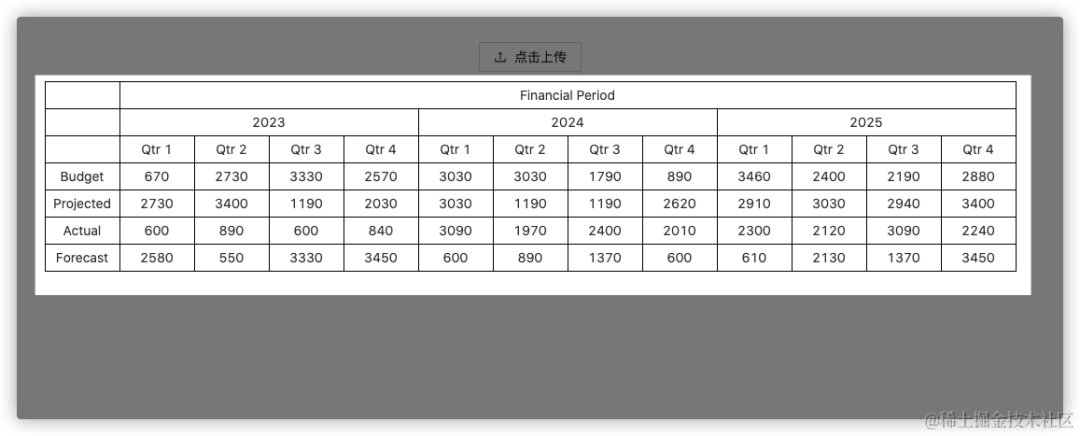
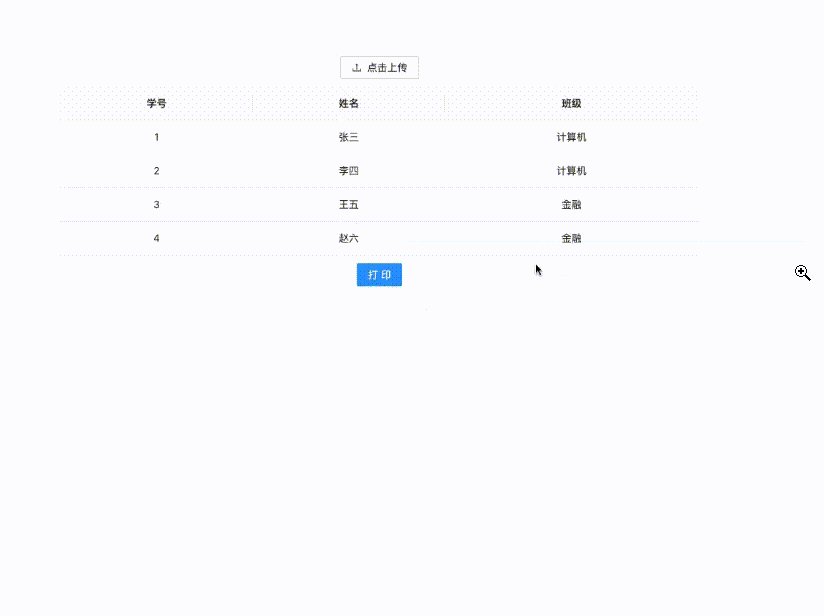
添加ant-design-vue upload上传组件,用于上传文件用来预览excel并转化其为html的组件。包含一个文件上传的按钮和预览区域,如下图:

使用XLSX.utils.sheet_to_html方法将工作表(workSheet)转化成html表格的字符串表示,然后显示在前端页面,按照表格的行列结构进行排序,从而实现在线预览的效果, 如下:

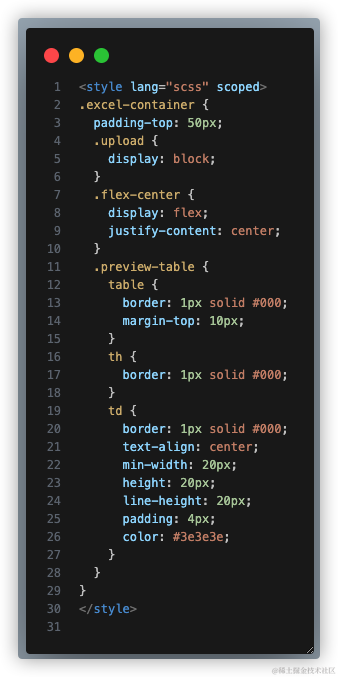
这里值得注意的是添加table的样式:


yarn add vue3-print-nb
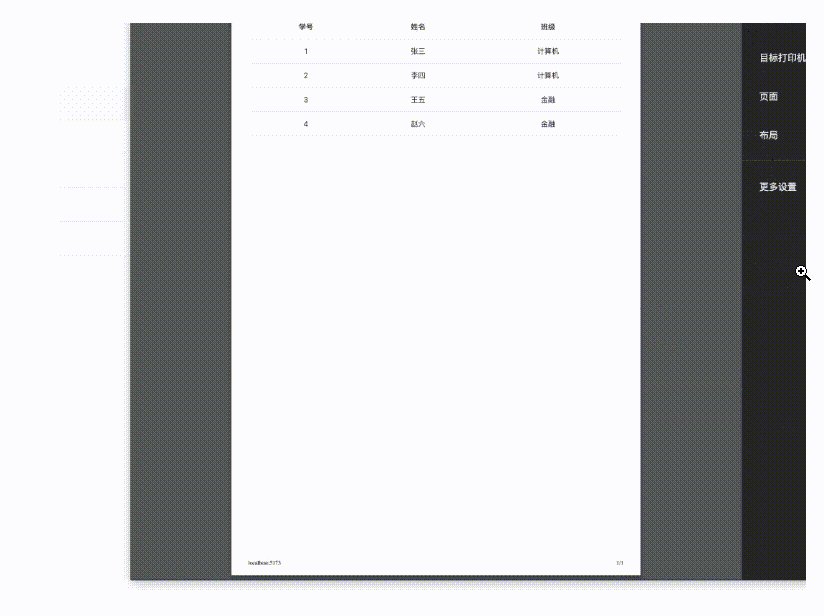
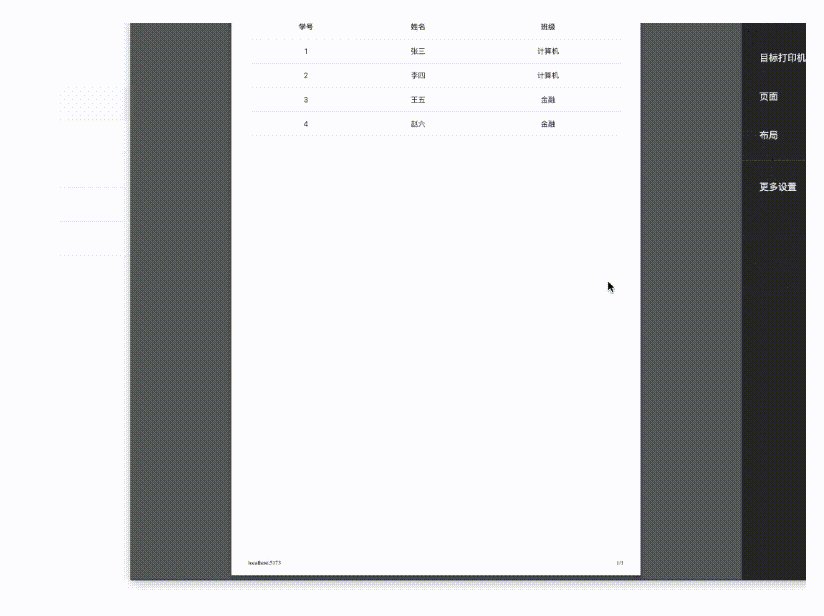
我们使用vue3-print-nb打印excel表格,在点击打印按钮时触发打印事件。
❝问: 如何使用vue3-print-nb库打印
答: 使用v-print指令
❞
vue3全局引入print
import{createApp}from'vue'
importAppfrom'./App.vue'
importprintfrom'vue3-print-nb'
constapp=createApp(App)
app.use(print).mount('#app')
这种打印情况,除非是整页window.print()打印,打印单个表格的话,我们上传完excel表,把数据渲染到表格中再进行打印,像这样:

XLSX.utils.sheet_to_json用于将excel表格中的工作表(sheet)转换成JSON格式的函数.
这里我们通过转换出来的json赋值给table,如下:
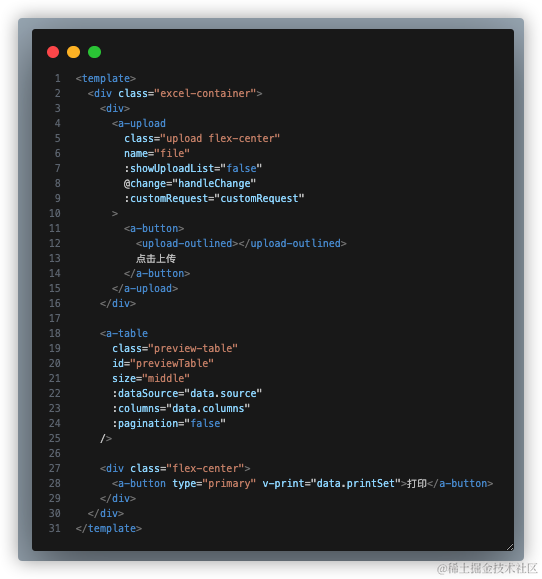
template

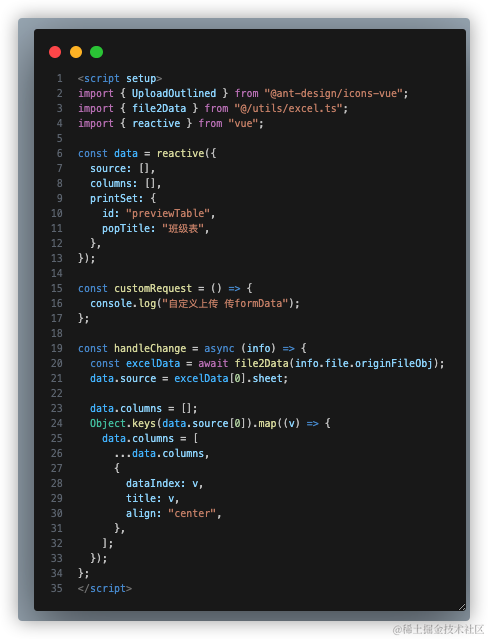
script


「excel文件预览」,借用了xlsx库来读取excel文件流,通过XLSX.utils.sheet_to_html来实现在线文件的预览。
「eccel文件打印」,借用了vue3-print-nb库来进行用户点击打印按钮时,打印某个区域范围的内容,通过XLSX.utils.sheet_to_json解析文件流转化成JSON数据,再通过v-print指令进行绑定区域打印。
❝☎️ 希望对大家有所帮助,如有错误,望不吝赐教,欢迎评论区留言互相学习。祝您开发有乐趣。
❞
A股板块轮动加剧,跨年大妖来袭,这几只票主力已明显介入!微信搜索关注【研讯小组】公众号(可长按复制),回复666,领取代码!
本站内容转载请注明来源并提供链接,数据来自互联网,仅供参考。如发现侵权行为,请联系我们删除涉嫌侵权内容。



【封装axios】前端架构让你一次封装终身受益!!!(稀土掘金技术社区2024年11月07日文章)
axios中的那些天才代码!看完我实力大涨!(稀土掘金技术社区2024年10月07日文章)
前端部署后自动提醒用户更新(稀土掘金技术社区2024年11月09日文章)
用iframe必定遇到过这六种“坑”之一(以vue为示例)(稀土掘金技术社区2024年11月05日文章)
vue3+gasp实现【星之卡比输入框】(稀土掘金技术社区2024年10月23日文章)
flex 布局中更巧妙的布局方案!比 justify-content 和 align-items 好用多了!(稀土掘金技术社区2024年10月29日文章)
2024年了,前端人是时候给予页面一点 Hero Section 魔法了!!! (Three.js)(稀土掘金技术社区2024年10月05日文章)
发现一个程序员最强外设,助你高效开发早日摸鱼!(稀土掘金技术社区2024年09月24日文章)
源码视角,Vue3为什么推荐使用ref而不是reactive(稀土掘金技术社区2024年07月31日文章)
前端开发,vue3实现excel文件预览和打印(稀土掘金技术社区2024年08月05日文章)

版权投诉请发邮件到1191009458#qq.com(把#改成@),我们会尽快处理
Copyright©2023-2024众股360(www.zgu360.com).AllReserved|备案号:湘ICP备2023009521号-3
本站资源均收集整理于互联网,其著作权归原作者所有,如有侵犯你的版权,请来信告知,我们将及时下架删除相应资源
Copyright © 2024-2024 EYOUCMS. 易优CMS 版权所有 Powered by EyouCms