点击关注公众号,“技术干货”及时达!引子相信大家或多或少都在掘金、知乎、CSDN或者微信公众号上刷到过这样的文章:《5.9k star!一款清新优雅的后台管理系统,好用!》《【建议收藏】10款适合外包的开源后台管理系统》《强烈推荐!!这是我...
A股板块轮动加剧,跨年大妖来袭,这几只票主力已明显介入!微信搜索关注【研讯小组】公众号(可长按复制),回复666,领取代码!
点击关注公众号,“技术干货”及时达!
相信大家或多或少都在掘金、知乎、CSDN或者微信公众号上刷到过这样的文章:
《5.9k star!一款清新优雅的后台管理系统,好用!》
《【建议收藏】10款适合外包的开源后台管理系统》
《强烈推荐!!这是我见过最强的后台管理系统!!》
……
这类文章的标题都很吸引人,但实际文章内容却没什么价值。
❝文章内容通常是先介绍一下技术栈,然后就是大量的截图,通常截图还是截一些第三方插件的页面截图,然后宣称集成了图表、播放器、工作流、地图等功能,丝毫不介绍系统本身提供的功能。
❞
每次看到这类文章,我第一反应就是,这些第三方插件开发者难道不会自己安装么?哪怕系统里已经安装好了,也提供了几个简单的示例,但开发者在使用的时候不还是需要查阅对应插件的文档才会使用,系统又集成了什么?所以这个系统比其他系统好用在哪?又最强在哪?这样的文章对开发者做技术选型几乎毫无帮助。
带着这样情绪,我决定整理一篇文章,真正帮助开发者选择合适的后台管理系统。
❝首先要感谢此网站,它其实和我在做的差不多是同一件事,只不过它统计的信息并不准确,且无法进行横向对比,而且有部分系统已长期不更新,所以使用价值不高。
其次考虑到网上后台管理系统种类繁多,我也无法对所有后台管理系统进行详细的横向对比,因此能入选的系统,会有几条硬性规则:
技术栈为 Vue 3 + Vite 5 ,纯前端,无后端依赖
Github stars 数高于 1000
有提供开发文档或教程
持续更新维护,最近一次提交距今不超过 1 个月
除此之外,以下的对比项,仅检查系统是否支持,不对使用方式、使用范围等进行评判,因为不同系统有不同的设计理念。举例来说,水印功能有的系统是支持全局设置,而有的系统则是页面级别的设置,我会一律视为支持该功能。
❞
| 后台管理系统 | 星标 | 最近提交时间 |
|---|---|---|
| vue-pure-admin | ||
| Geeker-Admin | ||
| v3-admin-vite | ||
| soybean-admin | ||
| naive-ui-admin | ||
| vue-vben-admin | ||
| vue3-element-admin | ||
| Fantastic-admin 基础版 | ||
| Fantastic-admin 专业版 |
「利益相关申明:本人为 Fantastic-admin 作者」
❝UI 库在很大程度上决定了开发者的技术选型,因此在选择后台管理系统时,应该首先了解该系统是否支持你期望的 UI 库。
❞
| 后台管理系统 | UI 库 |
|---|---|
| vue-pure-admin | Element Plus |
| Geeker-Admin | Element Plus |
| v3-admin-vite | Element Plus |
| soybean-admin | Naive UI / Ant Design Vue |
| naive-ui-admin | Naive UI |
| vue-vben-admin | Ant Design Vue |
| vue3-element-admin | Element Plus |
| Fantastic-admin 基础版 | Element Plus / 支持更换任意 UI 库 |
| Fantastic-admin 专业版 | Element Plus / 支持更换任意 UI 库 |
❝纯净版即没有任何用于演示的代码和插件依赖,方便让开发者快速进入开发阶段。如果未提供纯净版,则需要开发者手动删除无关文件后,才能开始进行开发工作。
❞
| 后台管理系统 | 是否提供纯净版 |
|---|---|
| vue-pure-admin | ✅ |
| Geeker-Admin | ✅ |
| v3-admin-vite | |
| soybean-admin | |
| naive-ui-admin | |
| vue-vben-admin | ✅ |
| vue3-element-admin | ✅ |
| Fantastic-admin 基础版 | ✅ |
| Fantastic-admin 专业版 | ✅ |
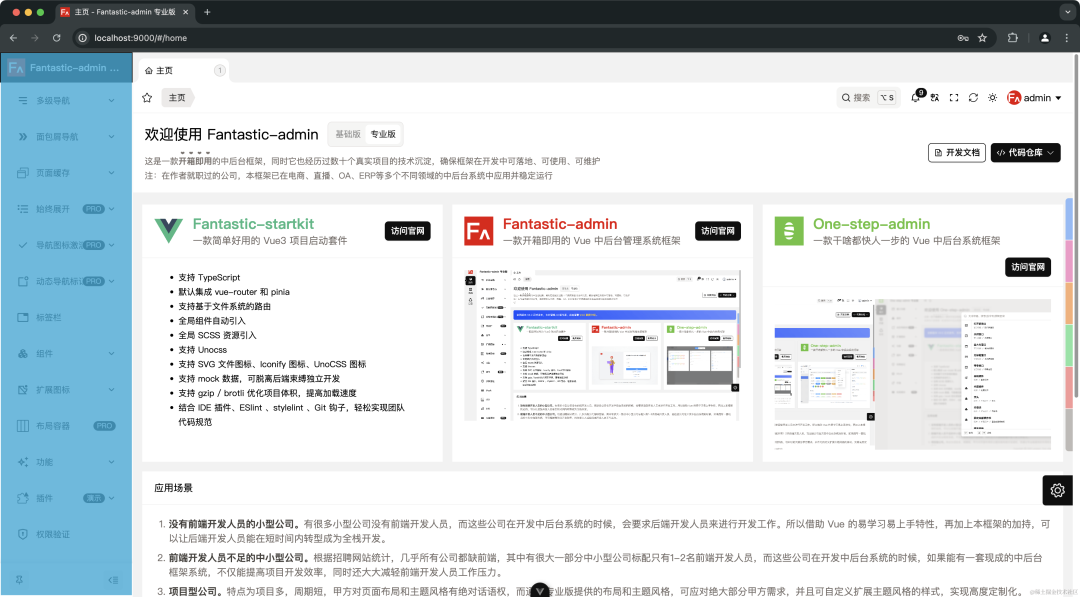
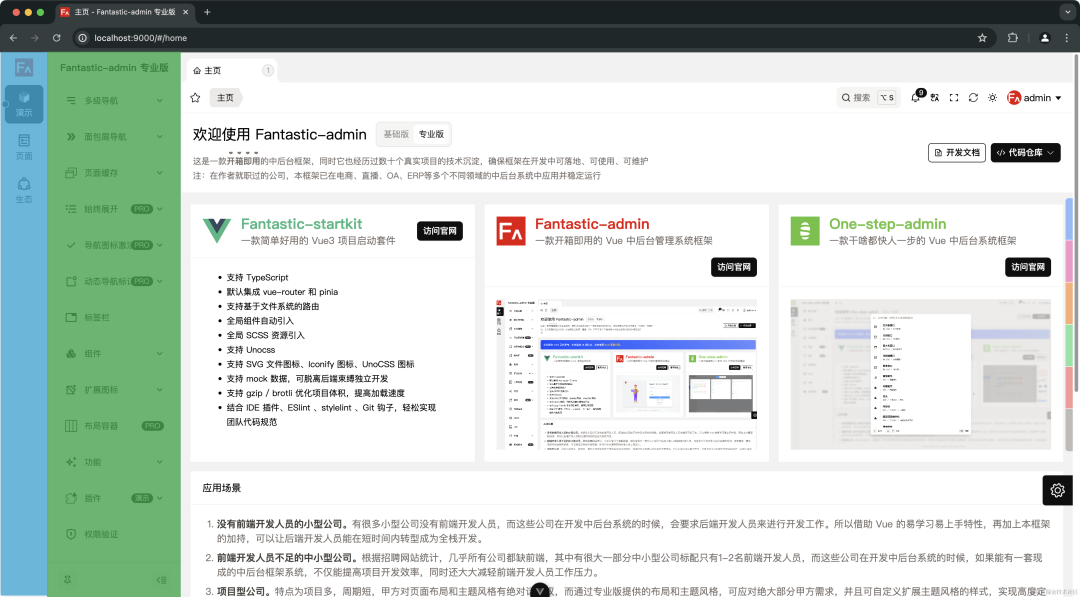
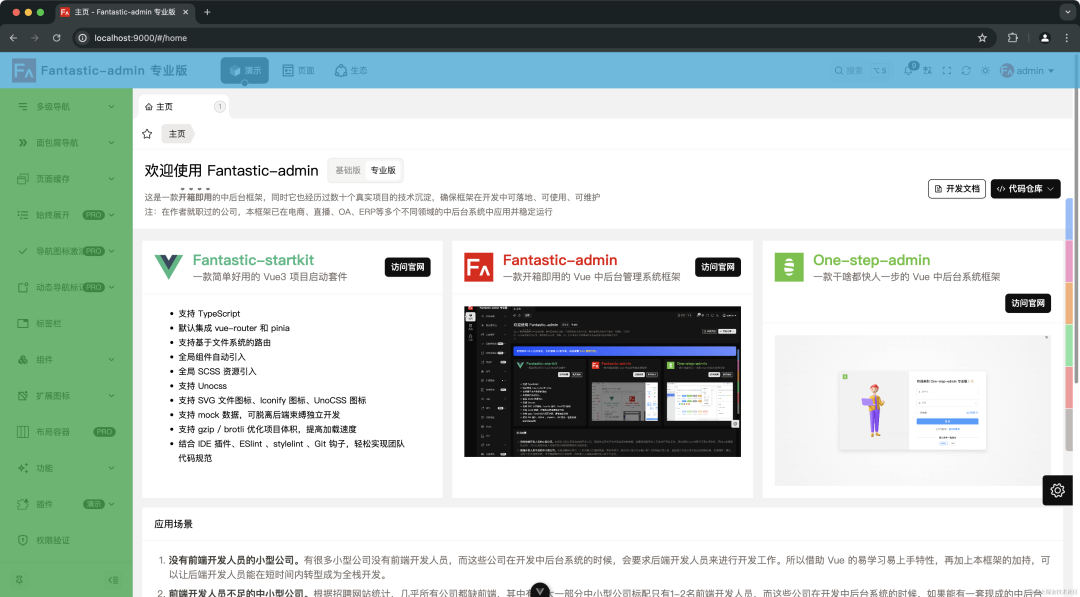
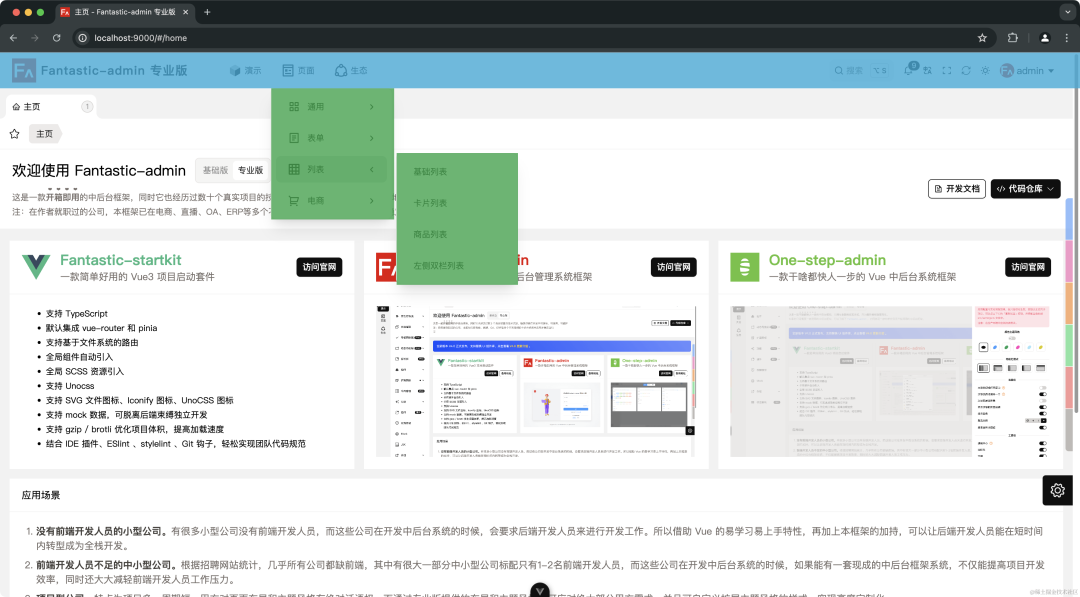
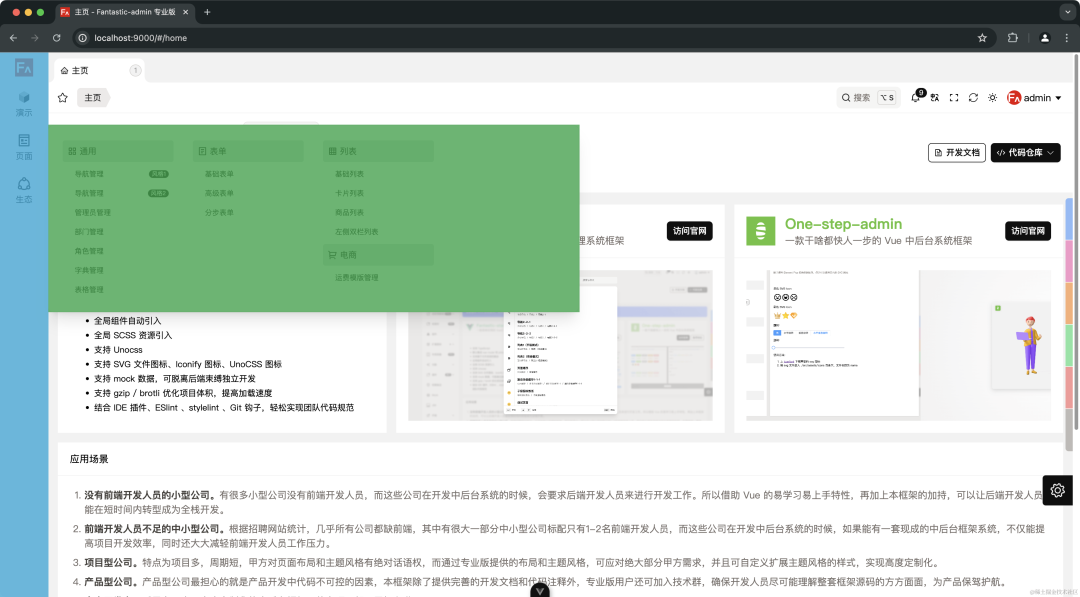
❝布局在这里指代导航菜单的展现形式,它直接决定了后台管理系统的整体外观和操作习惯,因此在选择后台管理系统时,应该了解该系统是否满足业务所需要的布局。
❞
由于各家对于布局的名称叫法不一,大致整理了以下几种(点击名称可展开预览):







| 后台管理系统 | 布局1 | 布局2 | 布局3 | 布局4 | 布局5 | 布局6 | 布局7 |
|---|---|---|---|---|---|---|---|
| vue-pure-admin | ✅ | ✅ | ✅ | ✅ | |||
| Geeker-Admin | ✅ | ✅ | ✅ | ✅ | |||
| v3-admin-vite | ✅ | ✅ | ✅ | ||||
| soybean-admin | ✅ | ✅ | ✅ | ✅ | ✅ | ||
| naive-ui-admin | ✅ | ✅ | ✅ | ||||
| vue-vben-admin | ✅ | ✅ | ✅ | ✅ | |||
| vue3-element-admin | ✅ | ✅ | ✅ | ✅ | |||
| Fantastic-admin 基础版 | ✅ | ✅ | ✅ | ✅ | |||
| Fantastic-admin 专业版 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 后台管理系统 | 主题设置 | 明暗模式切换 | 灰色模式 | 色弱模式 |
|---|---|---|---|---|
| vue-pure-admin | ✅ | ✅ | ✅ | ✅ |
| Geeker-Admin | ✅ | ✅ | ✅ | |
| v3-admin-vite | ✅ | ✅ | ✅ | ✅ |
| soybean-admin | ✅ | ✅ | ✅ | |
| naive-ui-admin | ✅ | ✅ | ||
| vue-vben-admin | ✅ | ✅ | ✅ | ✅ |
| vue3-element-admin | ✅ | ✅ | ||
| Fantastic-admin 基础版 | ✅ | ✅ | ✅ | |
| Fantastic-admin 专业版 | ✅ | ✅ | ✅ | ✅ |
❝功能说明
❞
鉴权:因为是导航栏鉴权,所以只要满足页面级鉴权即可
缓存:使用 keep-alive 缓存页面
图标:导航项目图标
激活图标:当导航选中激活时的图标
徽章:导航项目右侧的角标
外链:支持在新窗口打开外部链接
内嵌:使用 iframe 打开目标页面
默认展开:默认展开折叠的导航栏
始终展开:始终展开折叠的导航栏
新窗口打开:支持按住Command/Ctrl键点击导航栏项目在新窗口打开
收藏夹:方便快速访问已收藏的导航菜单
| 后台管理系统 | 鉴权 | 缓存 | 图标 | 激活图标 | 徽章 | 外链 | 内嵌 | 默认展开 | 始终展开 | 新窗口打开 | 收藏夹 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| vue-pure-admin | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | |||
| Geeker-Admin | ✅ | ✅ | ✅ | ✅ | |||||||
| v3-admin-vite | ✅ | ✅ | ✅ | ✅ | ✅ | ||||||
| soybean-admin | ✅ | ✅ | ✅ | ✅ | ✅ | ||||||
| naive-ui-admin | ✅ | ✅ | ✅ | ✅ | ✅ | ||||||
| vue-vben-admin | ✅ | ✅ | ✅ | ✅ | ✅ | ||||||
| vue3-element-admin | ✅ | ✅ | ✅ | ✅ | |||||||
| Fantastic-admin 基础版 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | |||||
| Fantastic-admin 专业版 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
❝功能说明
❞
显示图标:在标签页上显示图标
快捷操作:支持批量关闭标签页,或者其他更多操作内容
拖拽排序:支持标签页拖拽排序
常驻:标签页常驻在标签栏上,无法关闭
最大化:将业务页面全屏或最大化展示
合并:标签页支持按需合并
快捷键:支持通过快捷键切换标签页
| 后台管理系统 | 显示图标 | 快捷操作 | 拖拽排序 | 常驻 | 最大化 | 合并 | 快捷键 | 持久化 |
|---|---|---|---|---|---|---|---|---|
| vue-pure-admin | ✅ | ✅ | ✅ | ✅ | ||||
| Geeker-Admin | ✅ | ✅ | ✅ | ✅ | ✅ | |||
| v3-admin-vite | ✅ | ✅ | ✅ | |||||
| soybean-admin | ✅ | ✅ | ✅ | ✅ | ✅ | |||
| naive-ui-admin | ✅ | ✅ | ✅ | ✅ | ||||
| vue-vben-admin | ✅ | ✅ | ✅ | ✅ | ✅ | |||
| vue3-element-admin | ✅ | |||||||
| Fantastic-admin 基础版 | ✅ | ✅ | ✅ | ✅ | ||||
| Fantastic-admin 专业版 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 后台管理系统 | 导航搜索 | 页签搜索 | 支持拼音搜索 | 快捷键 |
|---|---|---|---|---|
| vue-pure-admin | ✅ | ✅ | ✅ | |
| Geeker-Admin | ✅ | ✅ | ||
| v3-admin-vite | ✅ | ✅ | ||
| soybean-admin | ✅ | ✅ | ||
| naive-ui-admin | ||||
| vue-vben-admin | ✅ | ✅ | ||
| vue3-element-admin | ||||
| Fantastic-admin 基础版 | ✅ | ✅ | ||
| Fantastic-admin 专业版 | ✅ | ✅ | ✅ | ✅ |
| 后台管理系统 | 国际化 | RTL模式 |
|---|---|---|
| vue-pure-admin | ✅ | |
| Geeker-Admin | ✅ | |
| v3-admin-vite | ||
| soybean-admin | ✅ | |
| naive-ui-admin | ||
| vue-vben-admin | ✅ | |
| vue3-element-admin | ✅ | |
| Fantastic-admin 基础版 | ||
| Fantastic-admin 专业版 | ✅ | ✅ |
❝颗粒度更细的权限控制。
❞
| 后台管理系统 | 鉴权函数 | 鉴权指令 | 鉴权组件 |
|---|---|---|---|
| vue-pure-admin | ✅ | ✅ | ✅ |
| Geeker-Admin | ✅ | ✅ | |
| v3-admin-vite | ✅ | ✅ | |
| soybean-admin | ✅ | ||
| naive-ui-admin | ✅ | ✅ | |
| vue-vben-admin | ✅ | ✅ | |
| vue3-element-admin | ✅ | ✅ | |
| Fantastic-admin 基础版 | ✅ | ✅ | ✅ |
| Fantastic-admin 专业版 | ✅ | ✅ | ✅ |
| 后台管理系统 | 面包屑导航 | 页面重载 | 全屏 | 锁屏 | 水印 | 页脚 |
|---|---|---|---|---|---|---|
| vue-pure-admin | ✅ | ✅ | ✅ | ✅ | ✅ | |
| Geeker-Admin | ✅ | ✅ | ✅ | ✅ | ||
| v3-admin-vite | ✅ | ✅ | ✅ | ✅ | ✅ | |
| soybean-admin | ✅ | ✅ | ✅ | ✅ | ||
| naive-ui-admin | ✅ | ✅ | ✅ | ✅ | ||
| vue-vben-admin | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| vue3-element-admin | ✅ | ✅ | ✅ | ✅ | ||
| Fantastic-admin 基础版 | ✅ | ✅ | ✅ | ✅ | ||
| Fantastic-admin 专业版 | ✅ | ✅ | ✅ | ✅ | ✅ |
推荐类的文章都是具备时效性的,我估计这篇文章的时效性可能也就半年。也就是说,如果你看到这篇文章的时候已经是 2025 年,这篇文章可能就不推荐阅读了。
但是!我创建了一个选择指南的 Github 仓库,仓库地址是:https://github.com/hooray/pick-the-right-admin
我计划会每3-6个月全面更新一次,核查一下现有入选的系统是否还在更新维护,以及功能项是否有变化;同时也会重新筛选下市面上是否有新的管理后台系统符合入选的要求。当然如果你有更好的推荐,也欢迎给仓库提 issue
点击关注公众号,“技术干货”及时达!
A股板块轮动加剧,跨年大妖来袭,这几只票主力已明显介入!微信搜索关注【研讯小组】公众号(可长按复制),回复666,领取代码!
本站内容转载请注明来源并提供链接,数据来自互联网,仅供参考。如发现侵权行为,请联系我们删除涉嫌侵权内容。



【封装axios】前端架构让你一次封装终身受益!!!(稀土掘金技术社区2024年11月07日文章)
axios中的那些天才代码!看完我实力大涨!(稀土掘金技术社区2024年10月07日文章)
前端部署后自动提醒用户更新(稀土掘金技术社区2024年11月09日文章)
用iframe必定遇到过这六种“坑”之一(以vue为示例)(稀土掘金技术社区2024年11月05日文章)
vue3+gasp实现【星之卡比输入框】(稀土掘金技术社区2024年10月23日文章)
flex 布局中更巧妙的布局方案!比 justify-content 和 align-items 好用多了!(稀土掘金技术社区2024年10月29日文章)
2024年了,前端人是时候给予页面一点 Hero Section 魔法了!!! (Three.js)(稀土掘金技术社区2024年10月05日文章)
发现一个程序员最强外设,助你高效开发早日摸鱼!(稀土掘金技术社区2024年09月24日文章)
源码视角,Vue3为什么推荐使用ref而不是reactive(稀土掘金技术社区2024年07月31日文章)
前端开发,vue3实现excel文件预览和打印(稀土掘金技术社区2024年08月05日文章)

版权投诉请发邮件到1191009458#qq.com(把#改成@),我们会尽快处理
Copyright©2023-2024众股360(www.zgu360.com).AllReserved|备案号:湘ICP备2023009521号-3
本站资源均收集整理于互联网,其著作权归原作者所有,如有侵犯你的版权,请来信告知,我们将及时下架删除相应资源
Copyright © 2024-2024 EYOUCMS. 易优CMS 版权所有 Powered by EyouCms