本文来盘点前端数据可视化的各种常用工具库!图表EChartsECharts是一个基于JavaScript的开源数据可视化库,它由百度开源,现在由 Apache 基金会维护。ECharts提供了丰富的图表类型、灵活的配置选项和强大的交互功能,...
A股板块轮动加剧,跨年大妖来袭,这几只票主力已明显介入!微信搜索关注【研讯小组】公众号(可长按复制),回复666,领取代码!
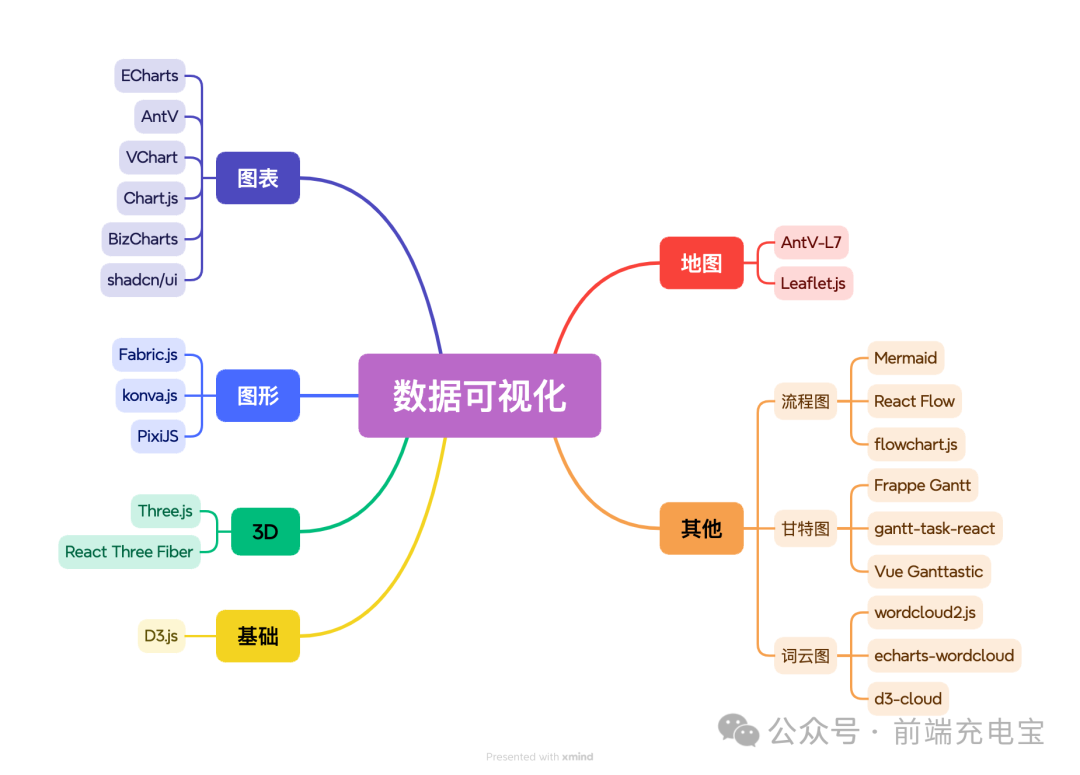
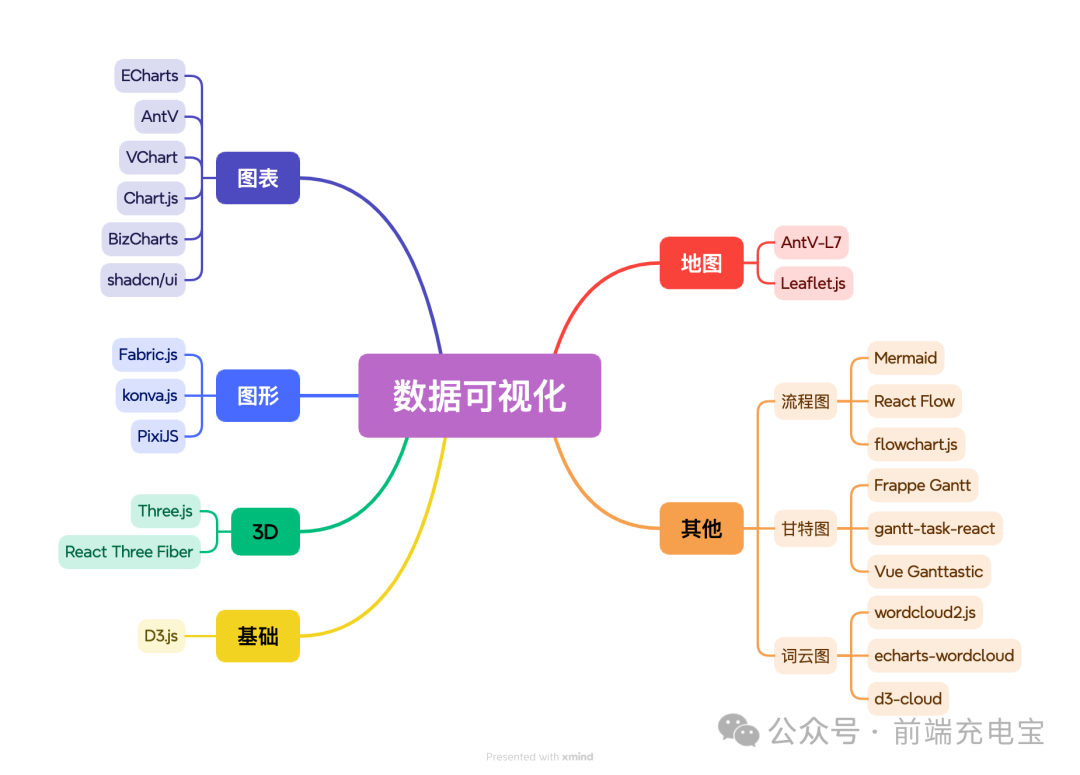
本文来盘点前端数据可视化的各种常用工具库!

ECharts是一个基于JavaScript的开源数据可视化库,它由百度开源,现在由 Apache 基金会维护。ECharts提供了丰富的图表类型、灵活的配置选项和强大的交互功能,使得开发者能够轻松构建出美观且功能强大的数据可视化应用。

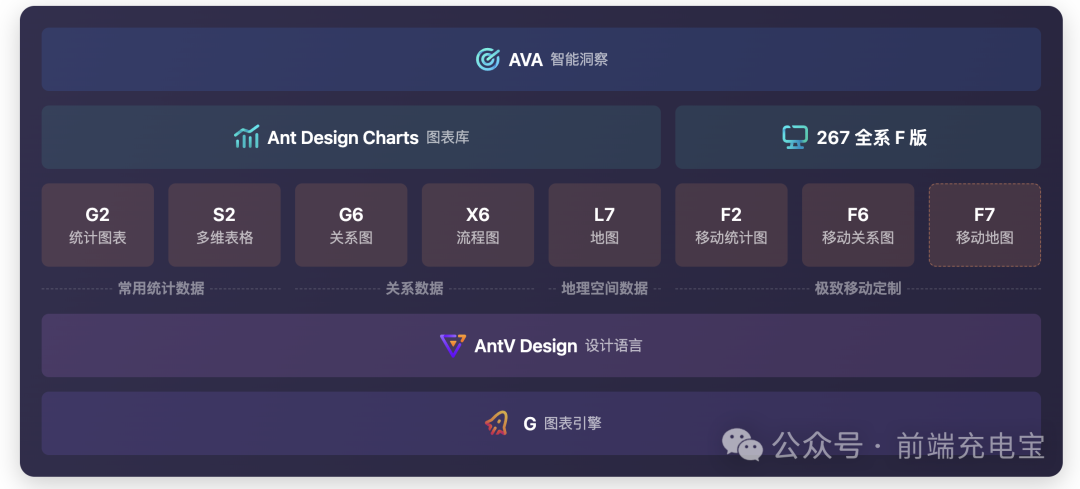
AntV 是蚂蚁集团旗下的一款强大的数据可视化解决方案。它提供了一系列的图表库和工具,旨在帮助开发者轻松地创建和管理复杂的数据可视化项目。AntV 的主要产品包括 Ant Design Charts、 G2、G6、X6、L7等,这些产品支持多种图表类型,如折线图、柱状图、饼图、散点图、地图等,同时也提供了丰富的交互功能和定制选项。

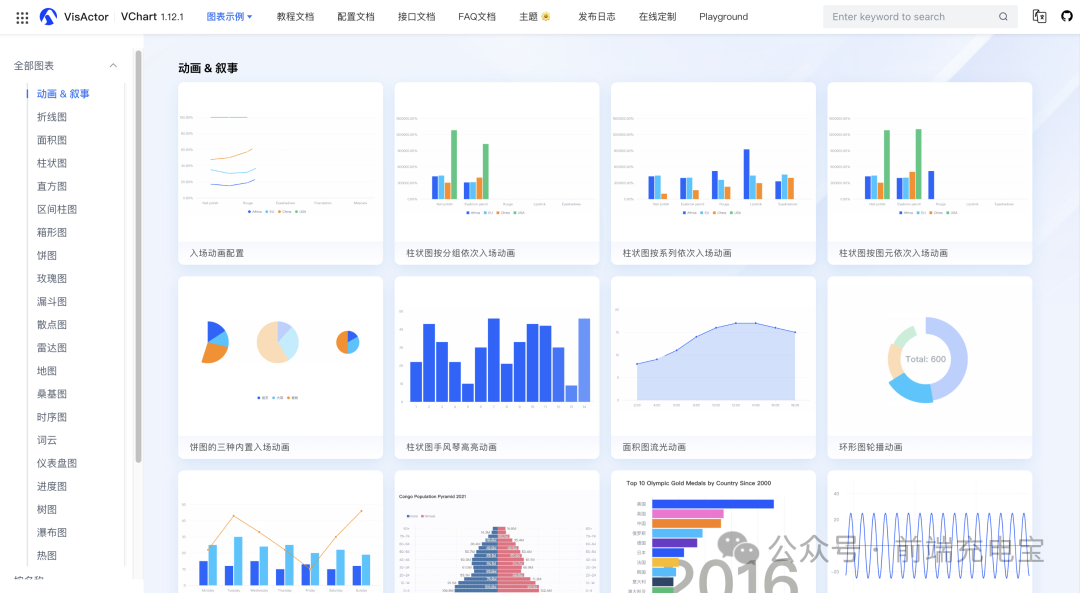
VChart 是字节跳动开源可视化解决方案 VisActor 的核心图表组件库。它基于可视化语法库 VGrammar 和渲染引擎 VRender 进行封装,在满足数据呈现的同时,还支持面向叙事场景的动画编排、丰富的交互能力和定制化的图表风格,简单易用的配置大大降低了用户的学习成本。

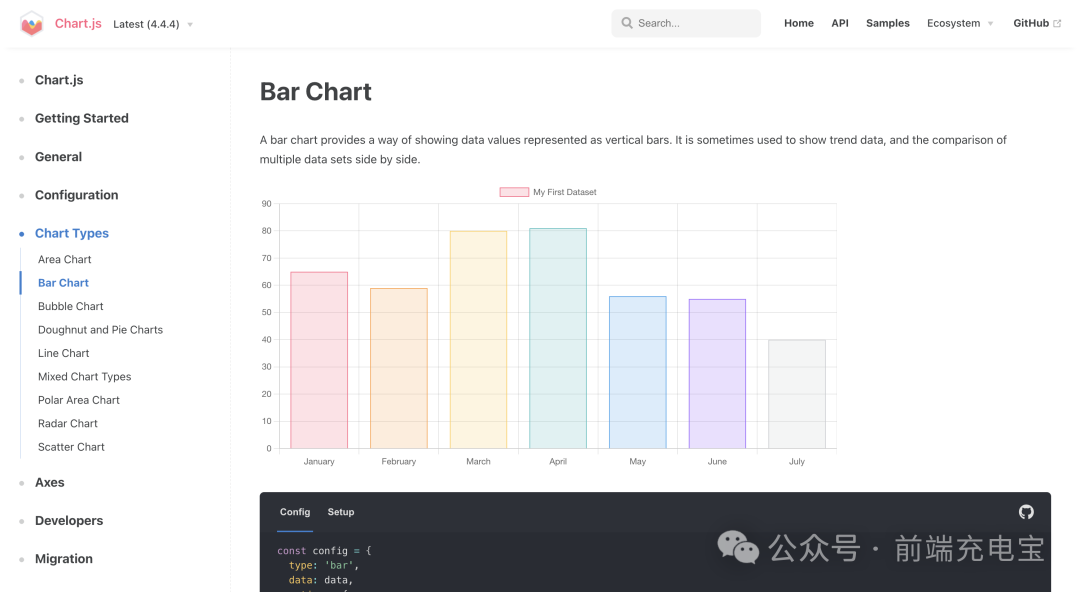
Chart.js 是一个基于 HTML5 的 JavaScript 图表库,它通过 Canvas 元素创建美观的图表,支持多种常见的图表类型,如折线图、柱状图、饼图等。它的设计理念是简单易懂,让开发者能够快速上手,同时保持足够的灵活性,满足各种需求。

BizCharts 是由阿里巴巴开源的一个基于 G2 封装的 React 图表库,具有 G2、React 的全部优点,可以让用户以组件的形式组合出无数种图表;并且集成了大量的统计工具,支持多种坐标系绘制,交互定制,动画定制以及图形定制等等。

Shadcn/ui 是一个爆火的现代UI组件集合,它并不是传统意义上的组件库或UI框架,而是一个提供可复用组件的集合,允许开发者通过复制粘贴的方式将组件源代码直接集成到项目中,最近它推出了 Recharts 的图表组件,简单精美,易于使用。

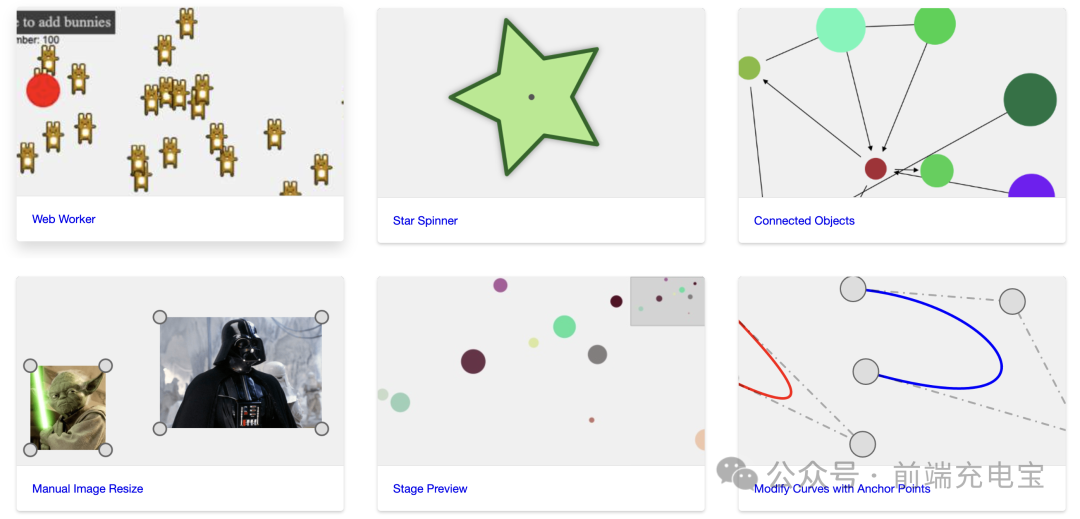
Fabric.js 是一个开源的 JavaScript 图形库,用于在HTML5 Canvas上进行交互式的对象模型操作和渲染。它简化了在Canvas上绘制图形、文本、图像和其他视觉元素的过程,并提供了丰富的交互功能,如选择、拖动、缩放、旋转等。

Konva.js 是一个基于 HTML5 Canvas 的高性能 2D JavaScript 图形库,提供丰富的API和灵活的图层管理功能,用于实现复杂的图形交互和动画效果。

PixiJS 是一个开源的 2D WebGL 渲染器,同时也支持 Canvas 渲染。它是一个高性能、轻量级的JavaScript库,用于创建具有复杂图形、动画和交互性的 Web 应用。PixiJS 广泛应用于游戏开发、广告和互动内容等领域。

L7 是由蚂蚁金服 AntV 数据可视化团队推出的基于 WebGL 的开源大规模地理空间数据可视分析开发框架。L7 中的 L 代表 Location,7 代表世界七大洲,寓意能为全球位置数据提供可视分析的能力。L7 以图形符号学为理论基础,将抽象复杂的空间数据转化成 2D、3D 符号,通过颜色、大小、体积、纹理等视觉变量实现丰富的可视化表达。

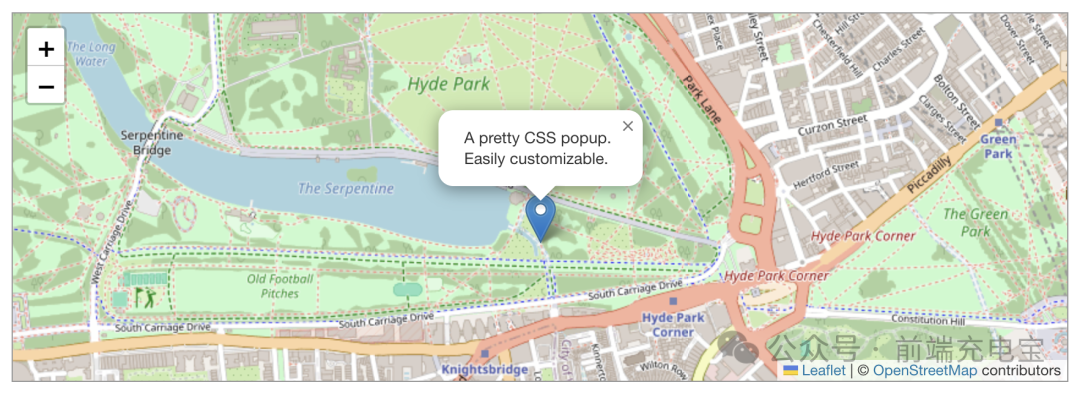
Leaflet 是一个轻量级开源 JavaScript 库,专为移动友好的交互式地图设计。它的大小仅为约42KB,但包含了大多数开发者所需的地图功能。Leaflet注重简单性、性能和易用性,能够在所有主流桌面和移动平台上高效运行。此外,它还可以通过大量插件进行扩展,拥有美观、易用且文档齐全的API。

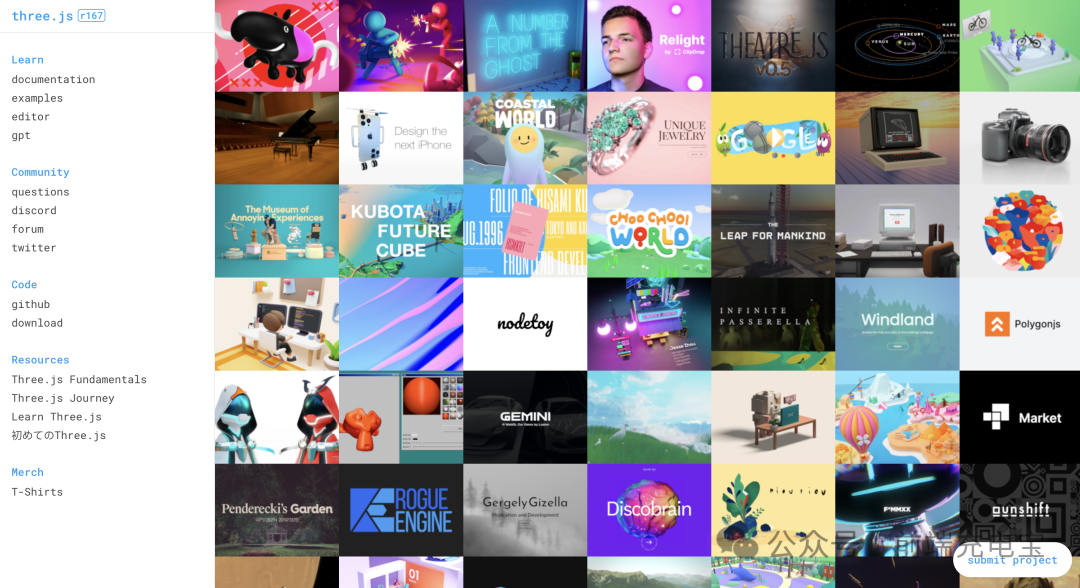
Three.js 是一款基于 WebGL 的开源 JavaScript 库,旨在简化在网页上创建和显示3D图形的过程,使得即使是没有深厚图形学背景的开发者也能轻松上手。Three.js 通过提供一系列高级API,隐藏了WebGL的复杂性,使得开发者可以专注于创意和逻辑实现,而不是底层的图形渲染细节。

React Three Fiber是一个用于React的Three.js渲染器,它允许开发者使用React的声明式编程范式来创建和控制3D图形。这个库旨在将React的易用性和Three.js的强大3D渲染能力结合起来,使得在Web应用中构建复杂的3D界面变得更加简单和直观。

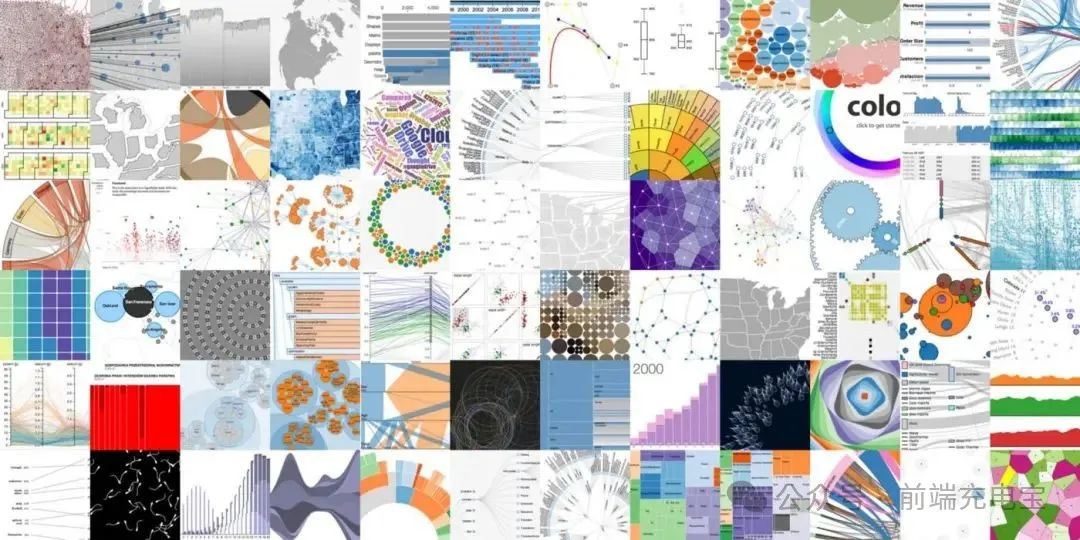
D3(Data-Driven Documents)是一个 JavaScript 库,用于使用 Web 标准将数据可视化。D3 可以使用SVG、 Canvas 和 HTML 将数据变为现实。D3 将强大的可视化和交互技术与数据驱动的DOM操作方法相结合,让你拥有现代浏览器的全部功能,并可以自由地为数据设计合适的可视化界面。

Mermaid是一个基于JavaScript的开源工具,用于在Markdown文档中绘制流程图、序列图、甘特图等图表。它允许开发者通过简单的文本描述来定义图表的结构,然后将这些描述转换为SVG格式的图形。

React Flow 是一个基于React的可视化工作流库,它主要用于构建和渲染流程图、工作流程、数据流图等可视化图表。React Flow提供了丰富的功能和灵活的扩展性,可以帮助开发者快速构建出高质量的可视化工作流应用。

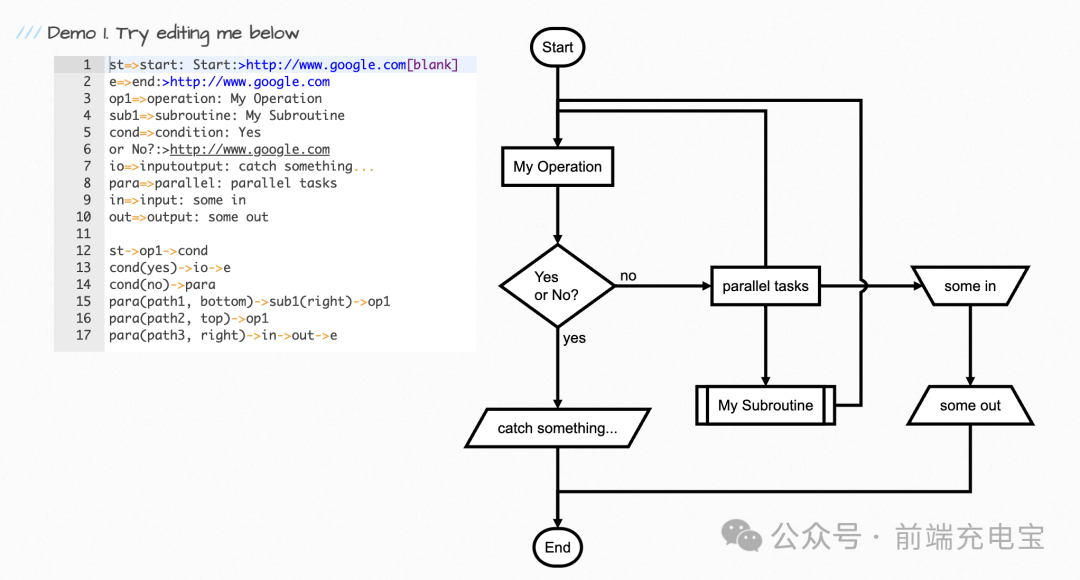
Flowchart.js是一个基于JavaScript的开源库,用于在网页上绘制流程图。它允许开发者通过简单的文本描述来定义流程图的结构,然后将这些描述转换为SVG格式的图形。

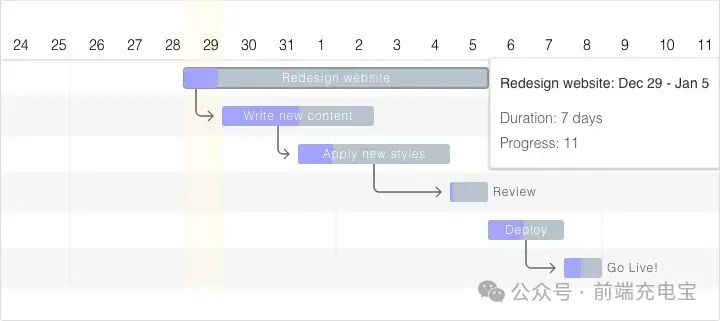
Frappe Gantt是一个用于生成甘特图的JavaScript库,支持交互式绘制、拖拽、缩放、任务依赖关系和时间刻度等功能。

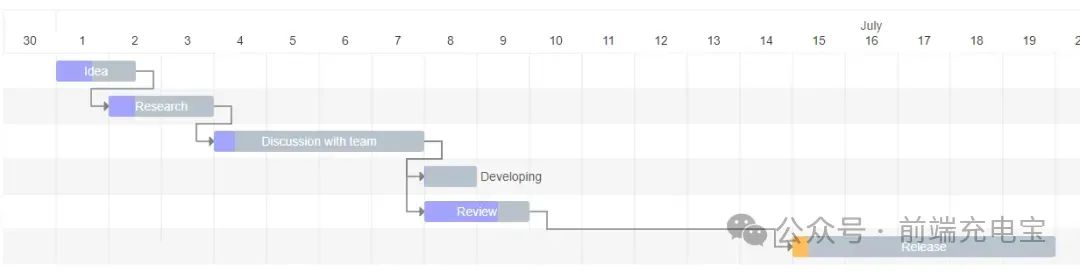
gantt-task-react是一个基于React和TypeScript的交互式甘特图组件。它允许用户快速创建美观、可交互的甘特图,并提供了各种配置选项,使得开发者可以自定义甘特图的背景色、时间刻度、任务栏等样式。

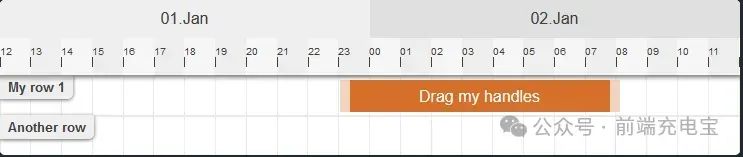
Vue Ganttastic 是一个基于Vue 3的简单、交互式且高度可定制的甘特图组件。它可以在Web应用中展示任务和进度,支持拖拽、缩放和事件处理等交互特性。

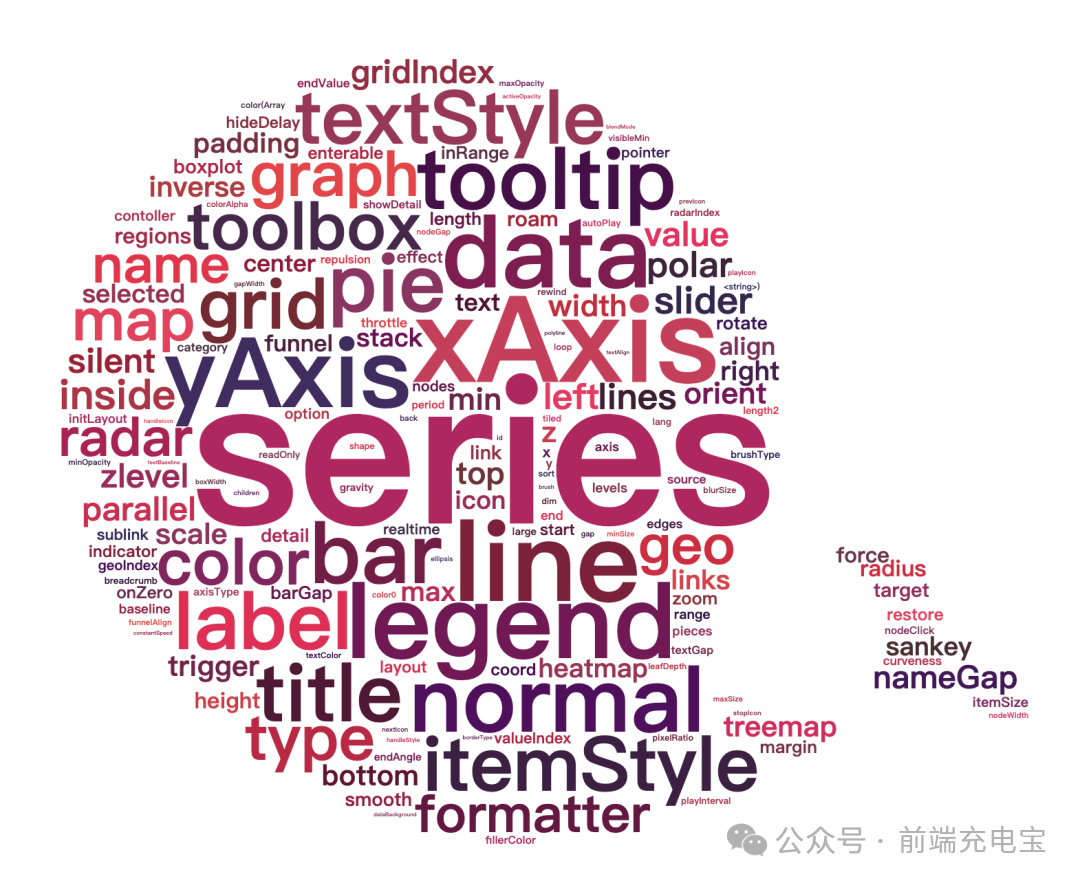
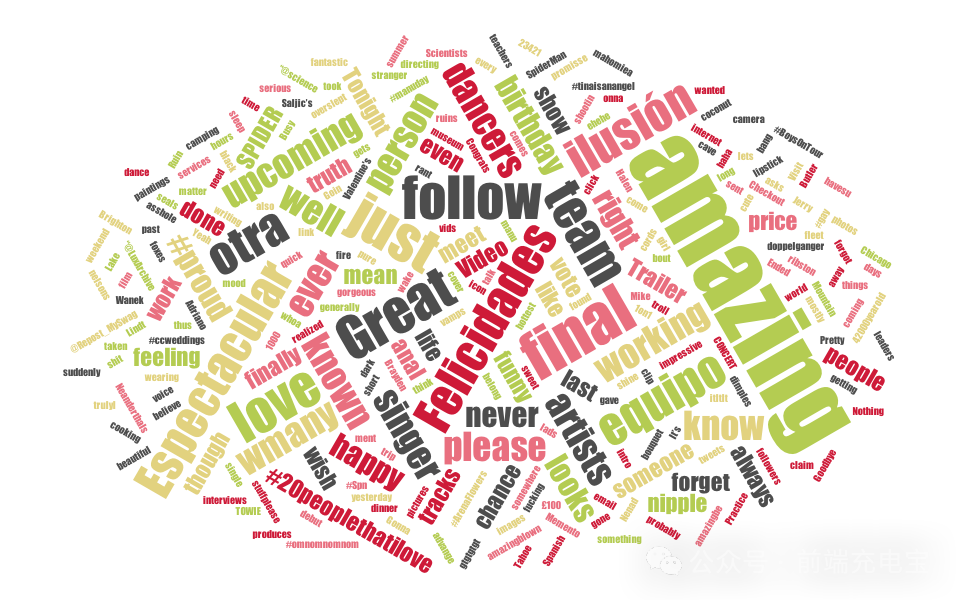
wordcloud2.js 是一个基于 JavaScript 的词云生成库,它允许开发者通过简单的配置项快速生成词云图。词云图是一种数据可视化形式,它将文字按照出现的频率进行排列和展示,使得高频词汇更加突出。

echarts-wordcloud是基于echarts的一个词云库,用于在echarts可视化图表中创建词云。它能够和echarts.js完美融合,使用起来非常方便,支持自定义词云的颜色、形状、布局和样式等多种设置。

d3-cloud 是一个基于 D3.js 的 JavaScript 库,用于生成词云图。

你还用过哪些好用的前端数据可视化工具?欢迎在评论区留言讨论~
A股板块轮动加剧,跨年大妖来袭,这几只票主力已明显介入!微信搜索关注【研讯小组】公众号(可长按复制),回复666,领取代码!
本站内容转载请注明来源并提供链接,数据来自互联网,仅供参考。如发现侵权行为,请联系我们删除涉嫌侵权内容。





npm 创始人再创业,全新前端工具来了!(前端充电宝2024年11月14日文章)
这几个开源微信小程序,太有想法了(附源码)(前端充电宝2024年08月29日文章)
33k Stars 知名前端库停止维护,npm 包已弃用!(前端充电宝2024年10月30日文章)
ChatGPT 抛弃了 Next.js,全面拥抱 Remix!(前端充电宝2024年09月16日文章)
尤雨溪:新公司已融资3200万,致力于打造下一代 JavaScript 工具链!(前端充电宝2024年10月03日文章)
Tauri 2.0 正式发布:已支持 iOS 和 Android,下一代跨平台开发框架!(前端充电宝2024年10月05日文章)
Express.js 5.0 正式发布,归来仍是断层式第一!(前端充电宝2024年09月11日文章)
前端实现文本对比,并高亮显示差异!(前端充电宝2024年07月31日文章)
这几个开源微信小程序,贼有意思(附源码)!(前端充电宝2024年09月23日文章)
全新JavaScript包管理器,速度太快了!(前端充电宝2024年11月11日文章)

版权投诉请发邮件到1191009458#qq.com(把#改成@),我们会尽快处理
Copyright©2023-2024众股360(www.zgu360.com).AllReserved|备案号:湘ICP备2023009521号-3
本站资源均收集整理于互联网,其著作权归原作者所有,如有侵犯你的版权,请来信告知,我们将及时下架删除相应资源
Copyright © 2024-2024 EYOUCMS. 易优CMS 版权所有 Powered by EyouCms