Unplugin 是一个用于统一前端构建工具插件系统的解决方案,支持 Vite、Rollup、Webpack、esbuild 等多种打包平台。它基于 Rollup 插件 API 设计通用插件接口,并提供兼容层以适配不同构建工具。开发者可以利...
A股板块轮动加剧,跨年大妖来袭,这几只票主力已明显介入!微信搜索关注【研讯小组】公众号(可长按复制),回复666,领取代码!
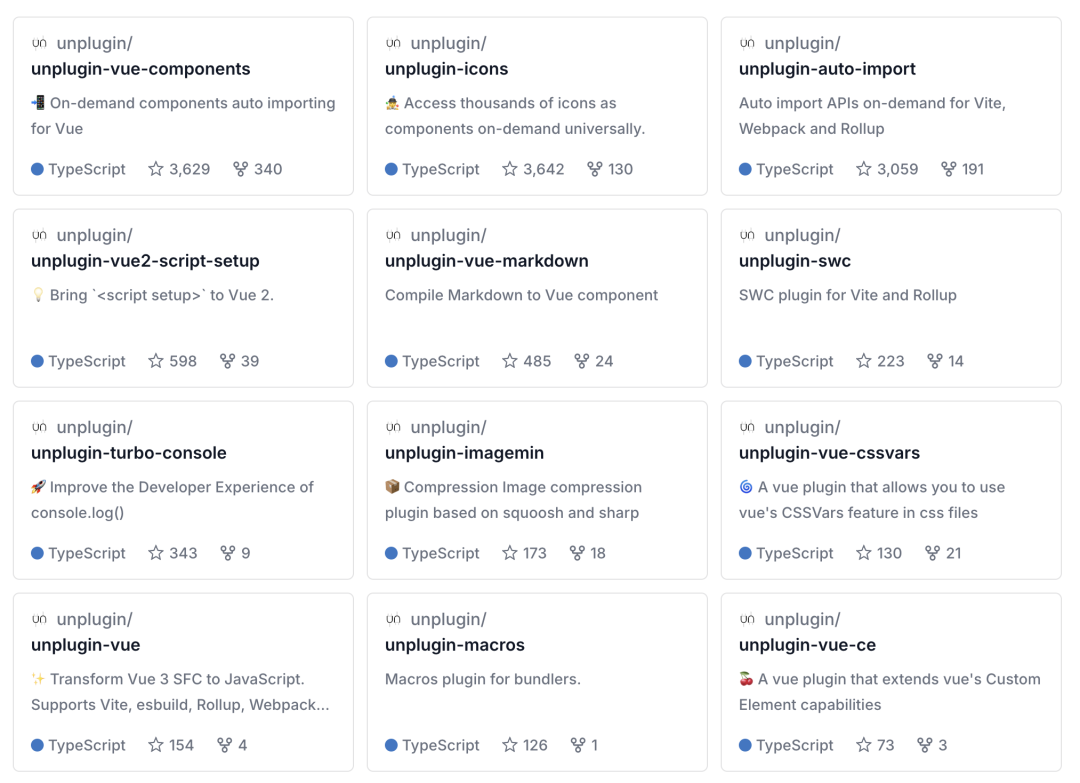
Unplugin 是一个用于统一前端构建工具插件系统的解决方案,支持 Vite、Rollup、Webpack、esbuild 等多种打包平台。它基于 Rollup 插件 API 设计通用插件接口,并提供兼容层以适配不同构建工具。开发者可以利用 Unplugin 插件(目前有 20+ 个插件)简化开发流程,提高开发效率。

unplugin-turbo-console 是一个旨在增强前端开发者在使用 console 时的开发者体验(DX)的通用型插件。
以下是 unplugin-turbo-console 的主要特点:
高亮输出:基于文件类型(如 .js(x), .ts(x), .vue, .svelte)高亮 Console 输出,并带有文件名、行号、变量名等信息。
自定义前缀和后缀:允许开发者自定义控制台输出的前缀和后缀。
编辑器跳转:通过点击日志输出中的链接,可以自动打开代码编辑器并跳转到 console 源代码所在行。
传递日志:支持服务端到客户端以及客户端到服务端的日志传递。

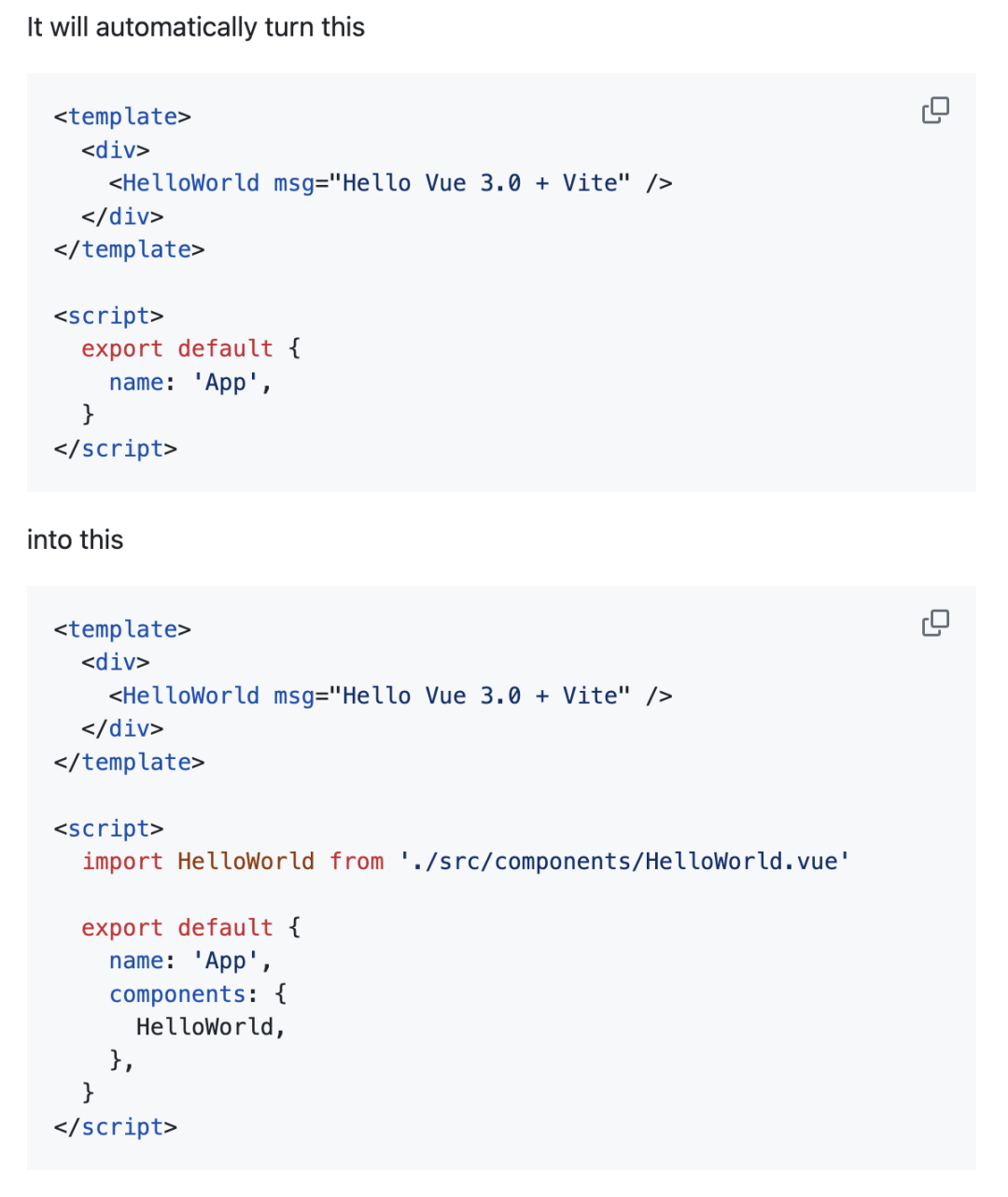
unplugin-vue-components 是一个专为 Vue.js 项目设计的 Unplugin 插件,其主要功能是自动导入并注册 Vue 组件,从而让开发者能够在项目中方便地使用这些组件,无需手动添加 import 语句。
以下是 unplugin-vue-components 的主要特点:
支持 Vue 2 和 Vue 3:开箱即用,支持 Vue 的两个主要版本。
支持组件和指令:不仅支持自动导入组件,还支持自动导入指令。
Tree-shakable:仅注册和导入实际使用的组件,有助于减少最终打包文件的大小。
文件夹名称作为命名空间:可以将文件夹名称用作组件的命名空间,简化组件的引用。
完整的 TypeScript 支持:提供类型定义,确保在 TypeScript 项目中的类型安全。
内置解析器:为流行的 UI 库提供了内置的解析器,简化了第三方库组件的导入。
与 unplugin-icons 完美集成:可以与 unplugin-icons 插件一起使用,自动导入图标组件。

在 Vue 中通过 TS 支持实现基于文件的自动路由,这个插件简化了路由设置,并借助 TypeScript 使其更安全、更易于使用。
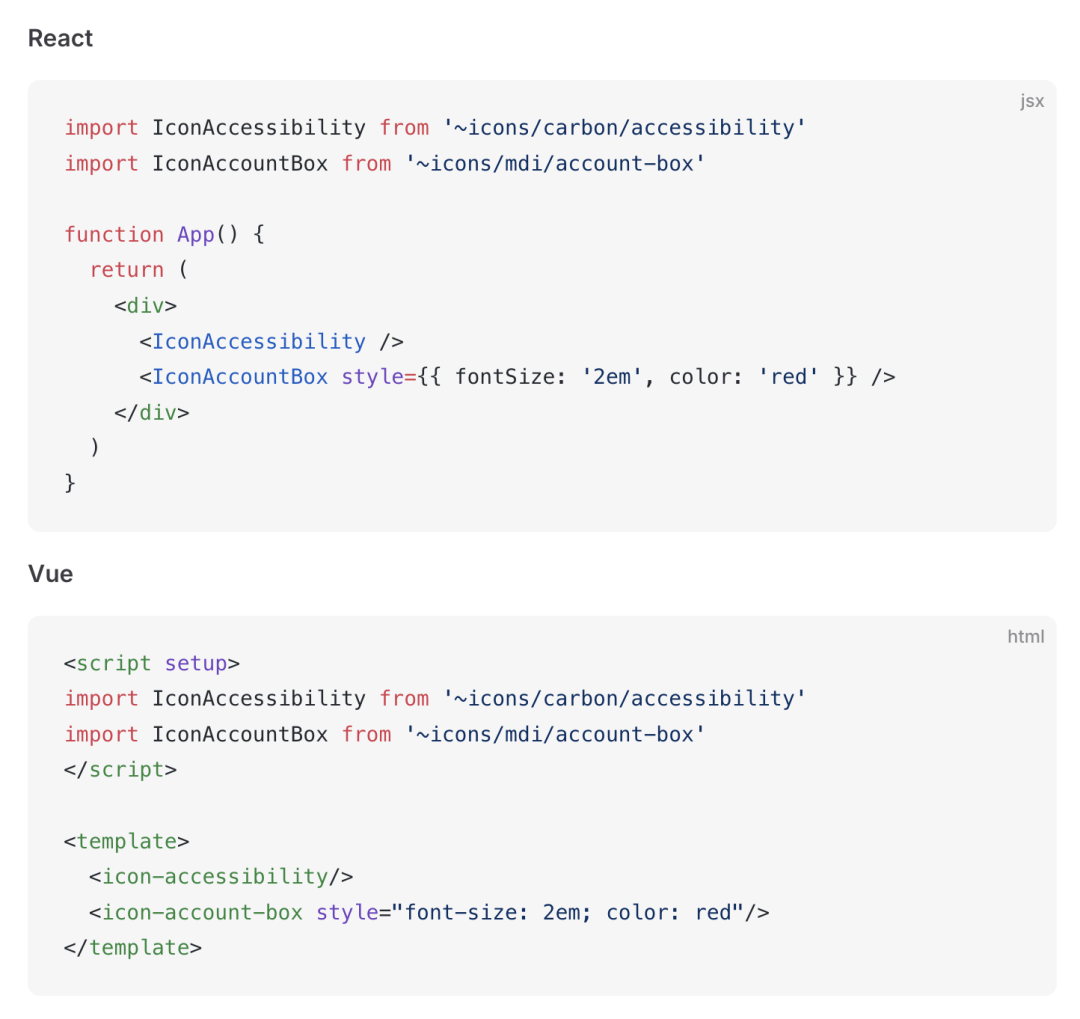
unplugin-icons 是一个 unplugin 插件,它允许开发者在各种前端项目中按需访问和使用 20 万个图标作为组件。
以下是 unplugin-icons 的主要特点:
通用性:支持任何图标集,包括超过 20 万个图标、标志、表情符号等,由 Iconify 提供支持。
支持主要构建工具:与 Vite、Webpack、Rollup、Nuxt 等主要构建工具兼容,基于 Unplugin。
支持主要框架:适用于 Vanilla、Web Components、React、Vue 3、Vue 2、Solid、Svelte 等多种前端框架。
按需加载:仅打包实际使用的图标,减少最终打包文件的大小。
SSR / SSG 友好:可以将图标与页面一起传输,避免无样式内容闪烁(FOUC)。
可样式化:可以像使用样式和类一样更改图标的大小、颜色,甚至添加动画。
自定义图标:加载自定义图标,轻松实现通用集成。
自动导入:直接在模板中使用图标作为组件。
TypeScript 支持:提供类型定义,确保在 TypeScript 项目中的类型安全。

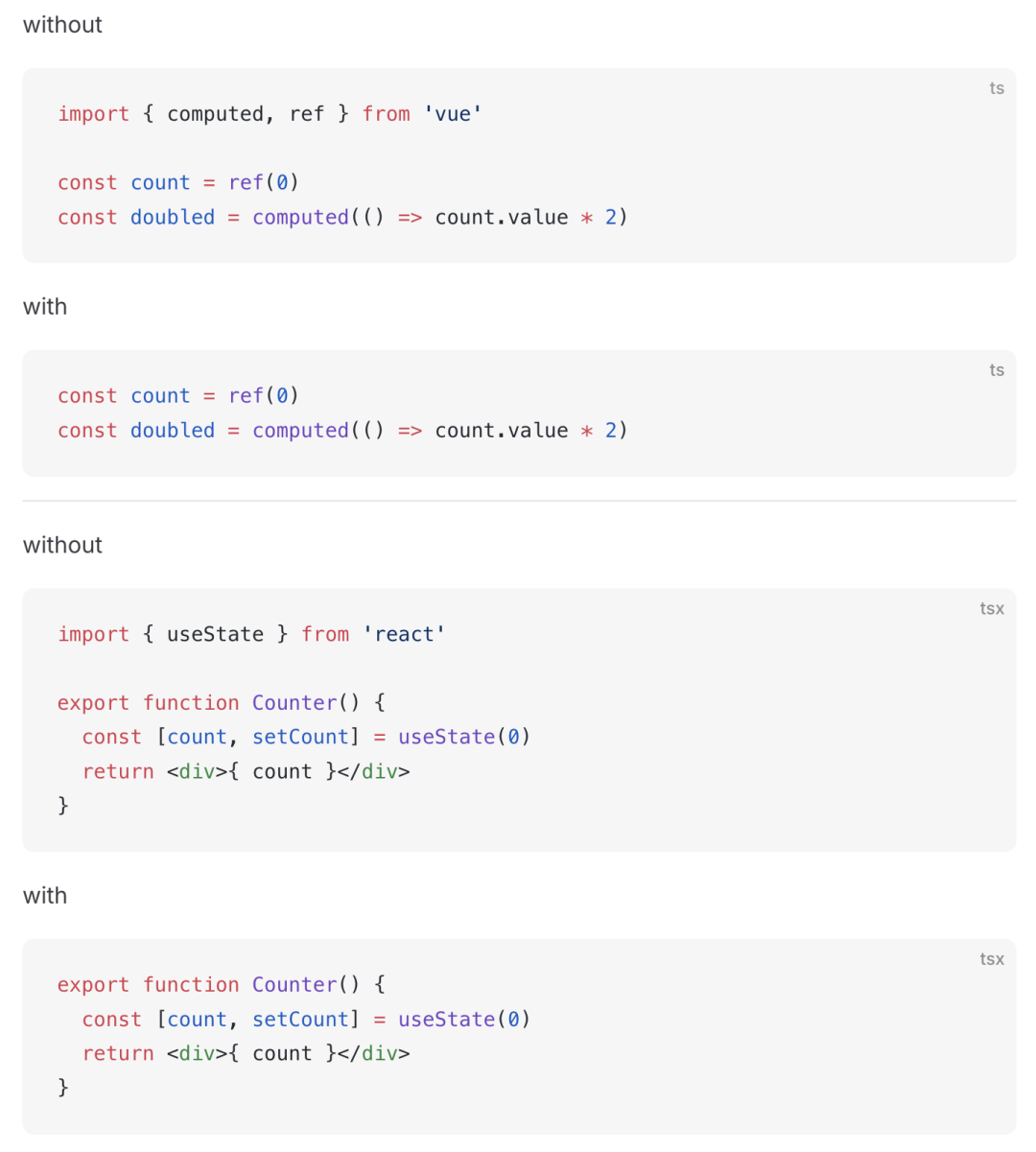
unplugin-auto-import 是一个用于自动导入 JavaScript/TypeScript 模块的 Unplugin 插件。它可以帮助开发者减少样板代码,提高开发效率。

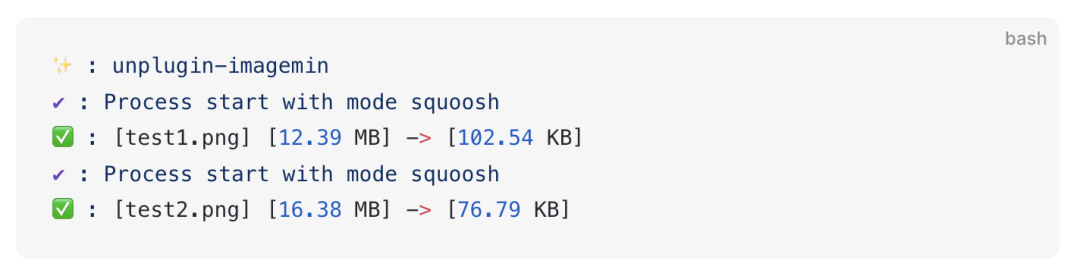
unplugin-imagemin 是一个基于 unplugin 构建的插件,用于在构建过程中自动压缩图片。
以下是 unplugin-imagemin 的主要特点:
支持多种格式:支持 png、jpeg、webp、avif 和 svg 等多种图片格式。
高性能:基于 squoosh 实现,提供高效的图片压缩。
构建时压缩:允许在构建时压缩图片,减小文件大小。
缓存机制:内置缓存机制,提高处理速度。
转换和处理:支持在构建时转换不同类型的图片,例如将 jpeg 转换为 webp 等。

Github:https://github.com/unplugin
2024 最值得关注的 Rust Web 框架!
腾讯出品的地图组件库正式开源
前端怎么这么多新轮子啊???
这两个国产的企业级前端框架真不错!
2024 Vue 生态工具最能打的组合!
2024 React 生态工具最能打的组合!
2024 热门前端 UI 组件库超全汇总!
5 分钟搞定!无需服务器、域名,快速部署前端项目!
A股板块轮动加剧,跨年大妖来袭,这几只票主力已明显介入!微信搜索关注【研讯小组】公众号(可长按复制),回复666,领取代码!
本站内容转载请注明来源并提供链接,数据来自互联网,仅供参考。如发现侵权行为,请联系我们删除涉嫌侵权内容。





npm 创始人再创业,全新前端工具来了!(前端充电宝2024年11月14日文章)
这几个开源微信小程序,太有想法了(附源码)(前端充电宝2024年08月29日文章)
33k Stars 知名前端库停止维护,npm 包已弃用!(前端充电宝2024年10月30日文章)
ChatGPT 抛弃了 Next.js,全面拥抱 Remix!(前端充电宝2024年09月16日文章)
尤雨溪:新公司已融资3200万,致力于打造下一代 JavaScript 工具链!(前端充电宝2024年10月03日文章)
Tauri 2.0 正式发布:已支持 iOS 和 Android,下一代跨平台开发框架!(前端充电宝2024年10月05日文章)
Express.js 5.0 正式发布,归来仍是断层式第一!(前端充电宝2024年09月11日文章)
前端实现文本对比,并高亮显示差异!(前端充电宝2024年07月31日文章)
这几个开源微信小程序,贼有意思(附源码)!(前端充电宝2024年09月23日文章)
全新JavaScript包管理器,速度太快了!(前端充电宝2024年11月11日文章)

版权投诉请发邮件到1191009458#qq.com(把#改成@),我们会尽快处理
Copyright©2023-2024众股360(www.zgu360.com).AllReserved|备案号:湘ICP备2023009521号-3
本站资源均收集整理于互联网,其著作权归原作者所有,如有侵犯你的版权,请来信告知,我们将及时下架删除相应资源
Copyright © 2024-2024 EYOUCMS. 易优CMS 版权所有 Powered by EyouCms